기초 상식 5 - 레이아웃 - 홈페이지의 기초 공사
2011.10.22 18:57
건축이나 건설에서 가장 처음에 하는 일이 측량을 하고 구획을 설정하는 것입니다.
마찬가지로 홈페이지의 제작 또한 내용과 요소의 배치를 구분하고 설정하게 됩니다.
바로 이것을 레이아웃이라고 합니다.
레이아웃은 홈페이지의 성격과 운영에 가장 적절해야만 합니다.
참으로 중요하지요.
아래의 자료는 레이아웃 중 대표적으로 가장 많이 사용되는 몇 가지를 예로 들었습니다.
- 자료를 볼 때의 도움말
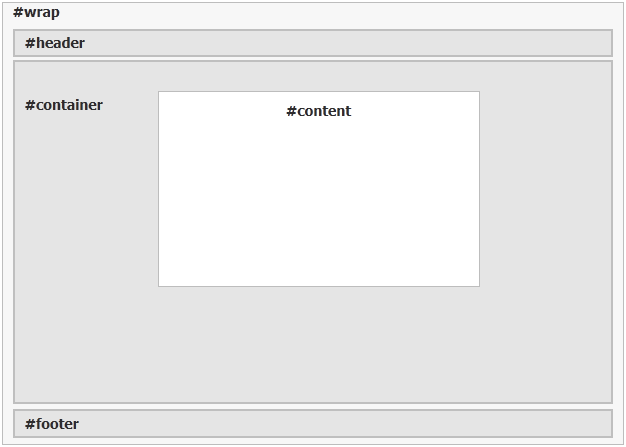
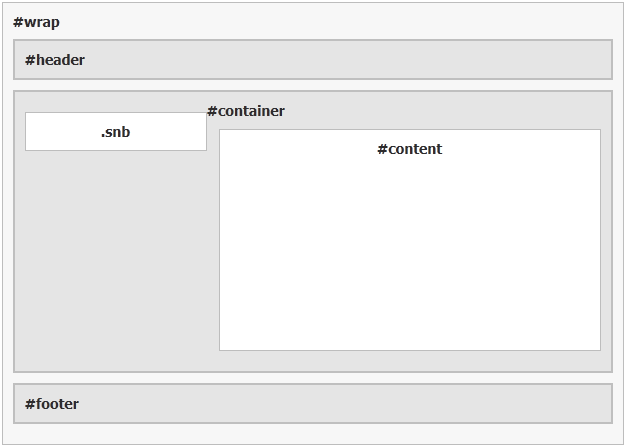
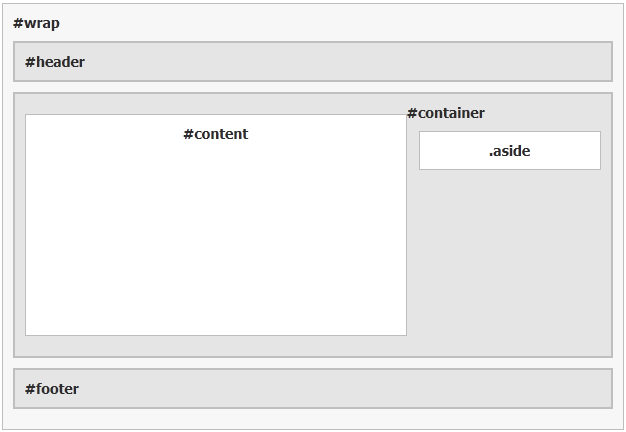
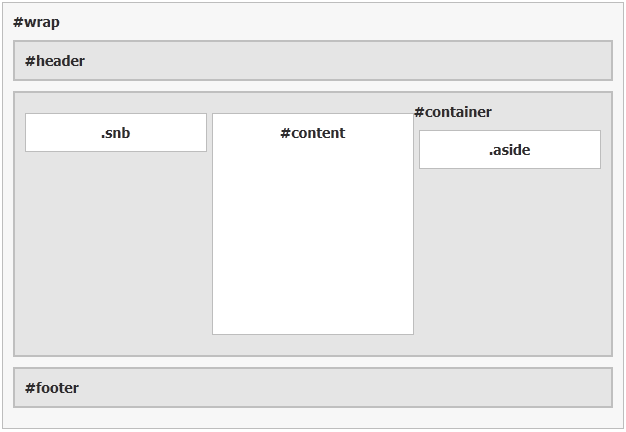
- #wrap - 홈페이지 전체를 감싸는 프레임.
- #header - 로고와 메인 메뉴가 위치하는 곳.
- #container - 본문 내용을 감싸는 프레임.
- #content - 전달하는 정보를 담고 있는 곳.
- #snb - 서브 메뉴 및 배너가 위치하는 곳.
- #aside - 배너 등이 위치하는 곳.
- #footer - 저작권, 주소, 제작, 개인정보보호 등을 표기하는 홈페이지의 끝 부분.
- 원프레임 - 제품홍보 사이트, 작가나 예술인등 개인 사이트에서 많이 사용됩니다.

-
2단 컬럼 - 동호회, 쇼핑몰 등에서 사용되어 지며, 좌 우 2가지가 있습니다.


-
3단 컬럼 - 대형포털, 언론사, 동호회 등 주로 텍스트가 많이 표출되는 사이트에서 사용됩니다.

댓글 작성
| 번호 | 제목 | 글쓴이 | 날짜 | 조회 |
|---|---|---|---|---|
| 12 | SSL 보안서버 설치 의무화 안내 | 메카보일 | 2012.07.30 | 1292 |
| 11 |
스튜디오 및 갤러리를 위한 - Cube White 디자인 샘플 작업
| 메카보일 | 2012.07.30 | 904 |
| 10 | 반응형 웹 디자인과 미디어 쿼리 | 메카보일 | 2012.02.06 | 2301 |
| 9 |
홈페이지 로고의 글자체 선택
| 메카보일 | 2011.11.04 | 1226 |
| 8 |
웹디자인을 위한 컬러 가이드
| 메카보일 | 2011.11.02 | 1222 |
| 7 | 7 - 빠르게 변화하는 웹 환경 | 메카보일 | 2011.10.22 | 1109 |
| 6 |
6 - 다양한 접속 환경을 고려하자
| 메카보일 | 2011.10.22 | 2081 |
| » |
5 - 레이아웃 - 홈페이지의 기초 공사
| 메카보일 | 2011.10.22 | 2264 |
| 4 |
4 - 로고와 컬러 - 디자인을 위한 첫번째 결정
| 메카보일 | 2011.10.22 | 1100 |
| 3 | 3 - 홈페이지의 논리적 구성 | 메카보일 | 2011.10.22 | 2309 |
| 2 | 2 - 제로보드와 XE 의 선택? | 메카보일 | 2011.10.21 | 1263 |
| 1 | 1 - 도메인 취득과 호스팅 및 서버설정 | 메카보일 | 2011.10.21 | 1236 |