기초 상식 6 - 다양한 접속 환경을 고려하자
2011.10.22 20:46
홈페이지에 접속하는 사람들의 환경은 무척 다양합니다.
여기서 말하는 환경은 접속하는 디스플레이 크기(화면 크기)를 말합니다.
최신의 30인치 대형 모니터 부터 아주 오래전 구형의 브라운관 모니터까지 말입니다.
뿐만 아니라 노트북 사용자도 많이 있으며, 심지어는 아이패드, 갤럭시탭 나아가 스마트폰까지 각양각색입니다.
그러나 처음 홈페이지를 제작하려는 분들은 자칫 이러한 다양한 접속 환경을 염두에 두지 못하기 쉽습니다.
홈페이지를 제작하며 단순히 자신의 모니터로만 판단하는 경우가 많습니다.
홈페이지는 세상과 소통하는 공간이지요?
그렇다면 어느정도는 자신의 홈페이지에 방문하는 사람들의 다양한 환경을 배려할 필요가 있겠지요.
하지만 그렇다고 모든 환경을 완벽히 커버하는 것은 좀 무리입니다.
적정한 선에서 타협이 필요합니다.
쉽게 말해 접속환경을 고려한다는 것은 홈페이지의 크기 즉 넓이와 높이를 결정하는 것입니다.
IT 업계의 급속한 발전으로 하루가 다르게 환경이 변화하고 있지만 현재 시점에서 22~24인치를 기준으로 노트북까지 배려합니다.
가로해상도 1600~1920픽셀, 세로해상도 800~900픽셀을 조건으로 한다는 것입니다.
이처럼 홈페이지를 제작할 때는 자신의 모니터를 기준으로 하지 말고 다양한 접속환경을 염두에 두도록 합니다.
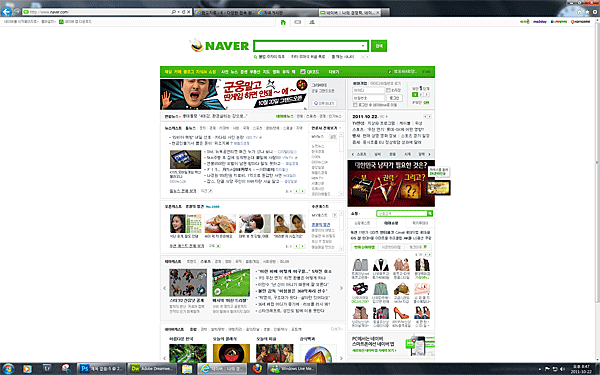
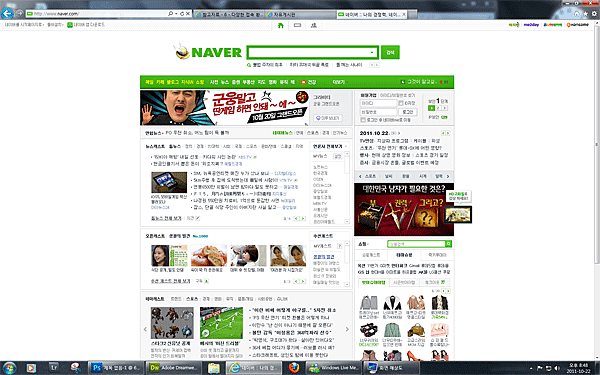
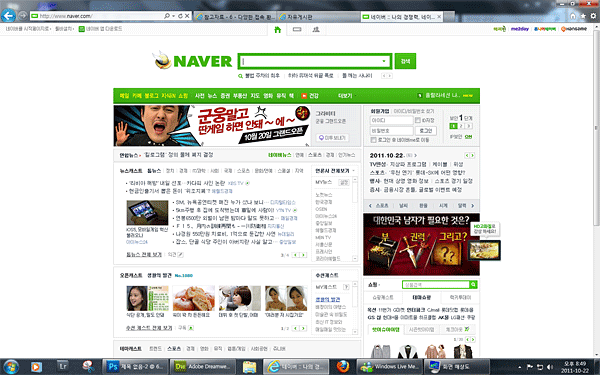
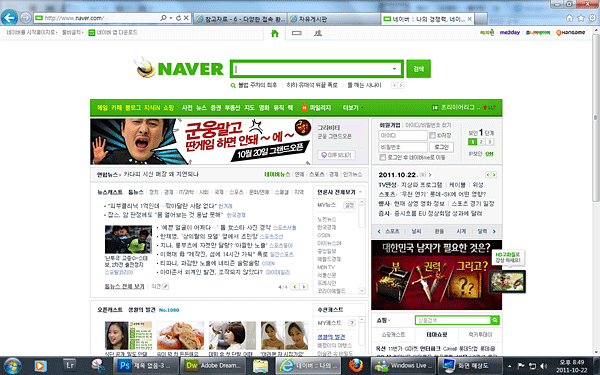
다음은 참고로 접속환경에 따라 네이버가 보이는 면적을 예로 들었습니다.
- 24인치 모니터 - 1920 x 1200 해상도

-
20~22인치 모니터 - 1680 x 1050 해상도

-
15~17인치 노트북 - 1440 x 900 해상도

-
12~13인치 노트북 - 1280 x 800 해상도

댓글 작성
| 번호 | 제목 | 글쓴이 | 날짜 | 조회 |
|---|---|---|---|---|
| 12 | SSL 보안서버 설치 의무화 안내 | 메카보일 | 2012.07.30 | 1284 |
| 11 |
스튜디오 및 갤러리를 위한 - Cube White 디자인 샘플 작업
| 메카보일 | 2012.07.30 | 897 |
| 10 | 반응형 웹 디자인과 미디어 쿼리 | 메카보일 | 2012.02.06 | 2283 |
| 9 |
홈페이지 로고의 글자체 선택
| 메카보일 | 2011.11.04 | 1217 |
| 8 |
웹디자인을 위한 컬러 가이드
| 메카보일 | 2011.11.02 | 1220 |
| 7 | 7 - 빠르게 변화하는 웹 환경 | 메카보일 | 2011.10.22 | 1103 |
| » |
6 - 다양한 접속 환경을 고려하자
| 메카보일 | 2011.10.22 | 2059 |
| 5 |
5 - 레이아웃 - 홈페이지의 기초 공사
| 메카보일 | 2011.10.22 | 2238 |
| 4 |
4 - 로고와 컬러 - 디자인을 위한 첫번째 결정
| 메카보일 | 2011.10.22 | 1095 |
| 3 | 3 - 홈페이지의 논리적 구성 | 메카보일 | 2011.10.22 | 2283 |
| 2 | 2 - 제로보드와 XE 의 선택? | 메카보일 | 2011.10.21 | 1258 |
| 1 | 1 - 도메인 취득과 호스팅 및 서버설정 | 메카보일 | 2011.10.21 | 1230 |